Safari is a web browser developed by Apple Inc. First released as a public beta on 7 January 2003 on the company’s Mac OS X operating system, it became Apple’s default browser beginning with Mac OS X v10.3 “Panther”. It is the most popular browser in the world that even Mac Windows and Linux users are known. Currently, Safari web browser available on the Mac, Windows, iPhone, or iPod touch environments.

However, web development using Safari may still seems a bit troublesome compare to Mozilla Firefox. Previously, the addition of new features for Safari by developers 3rd almost impossible because your browser does not support plugins. Now it has come true.
Note: Many plugins work through something called SIMBL (Simple InputManager Bundle Loader), which is basically a little tool that helps developers manage and run their code as plugins for the different applications on OS X. It’s free.
In some earlier posts, you already know about the essential extension/add-ons/plugins for web developers on Internet Explorer and for web designers on Firefox. In this article, you will know more about Safari extensions useful for web developers.
Safari Tidy
No mention about Safari Tidy is probably a major shortcoming, this is an extension available in most popular browsers

The Safari Tidy plugin is a small plugin that lets you validate the webpages you browse for (x)html compliance. The actual validation is done by Tidy and the W3C validator.
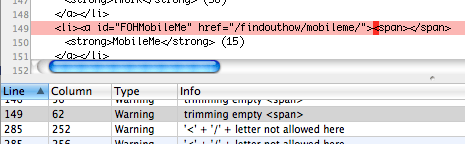
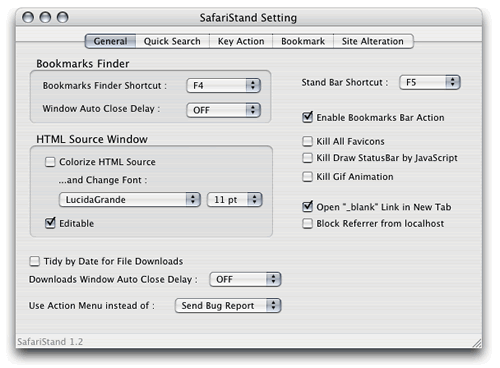
SafariStand
A plugin that adds various useful functionality, such as bookmark/history searching, thumbnail tab sidebar, view related cookies/css/images for a site.
SafariStand adds an ‘action menu’ button to your toolbar options. Its not there by default – you have to customise the toolbar to add it. This is used with Safari Tidy side by side.

“Show Page Info” option which displays this date again, but more like Firefox’s page info window.
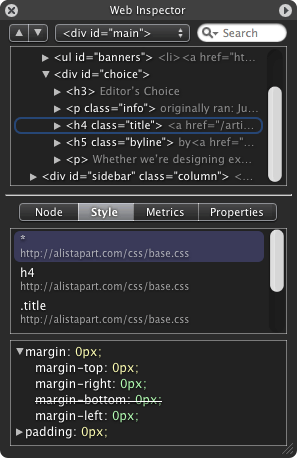
Web Inspector
The Web Inspector is the most powerful and versatile part of the developer tool suite, it allows you to view the page source, live DOM hierarchy, script debugging, profiling and more!

The Web Inspector can be opened by right clicking anywhere on a web page and choosing Inspect Element. Once open, it highlights the node on the page as it is selected in the hierarchy. You can also search for nodes by node name, id and CSS class name.
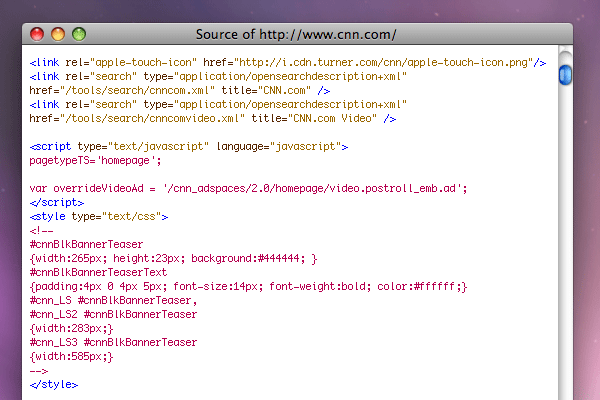
SafariSource
SafariSource is a SIMBL plugin that adds syntax coloring to Safari’s source view. It’s easy to install and makes View Source much more pleasant to use.

SafariSource also adds a preference pane to Safari’s preferences where you can control the colors and stylings for the syntax highlighting. You can also adjust the base font/size here and even disable SafariSource.
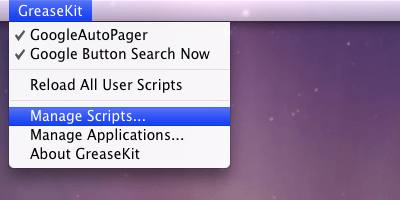
GreaseKit
You know the Firefox extension Greasemonkey is useful, of course you also want a plugins that feature similar to the Safari, and GreaseKit has met the conditions.

GreaseKit is a SIMBL plugin, that adds user scripting to Safari, Mailplane, Diet Pibb.app and all WebKit applications.
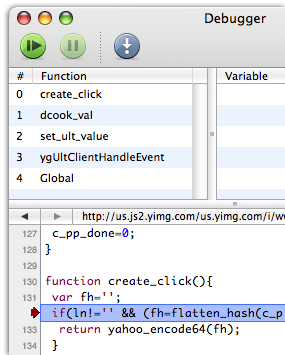
Drosera
Drosera is a JavaScript debugger for WebKit that is used with any application that uses WebKit. Like the Web Inspector, over 90% of it is written in HTML, CSS and JavaScript. It can compare to the famous Firebug extension in Firefox.

Drosera, named after the largest genera of bug eating plants, lets you attach and debug JavaScript for any WebKit application—not just Safari.
XML View Plugin
XML View Plugin is a Safari plugin that displays XML data. See this blog post for more information.

You can customize the “Formatted and Styled” view in the plug-in’s Preferences dialog. In this view, the plugin converts the XML document into an HTML page, and you can change the appearance and behavior of that page with CSS and JavaScript in the usual web developer way.
In this article I did not mention WebDevAdditions because it is no longer in development and it will not be compatible with newer versions of Safari
When it comes to testing and debugging sites, it seems that Firefox can’t be beaten. The choice of Safari or Firefox browser in the web development on Mac environment was easier with the Safari’s plugins listed above.
These are some great plugins by Safari. I’m not a fan of Safari but i might give it a try because of these new plugins =) Thanks for info