WordPress is using TinyCME as default editor, so displaying code within a post is not an easy task. That is why there are some amazing developers who create plugins to make that solve this niggly issue.
However, there are some simple and effective ways to do this by use WordPress code snippet plugins or 3rd-party services there can help you maintain the original formatting of any code being inserted in WordPress posts and make your blog a lot more appealing to the readers.
Following are a list of best WordPress plugins or 3rd-party services to highlight code snippets within your blog that I have personally tried.
Notes:
Most syntax highlighters use either shortcode or make you add some obscure CSS classes to all
<pre>tags that you want to highlight.
Syntax Highlighter WordPress Plugins
1. WP-Syntax

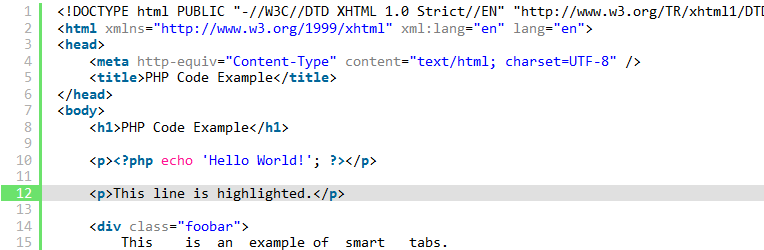
Currently, I’m using this plugin to display code snippets on this website. WP-Syntax provides clean syntax highlighting using GeSHi – supporting a wide range of popular languages for embedding source code within pages or posts.
We Recommend Digital Ocean
NARGA.NET strongly recommends for all of your web hosting needs. For VPS cloud hosting at just $5/month.
As a NARGA.NET Reader, DigitalOcean.com has an amazing limited time offer for our readers. You will receive $10 Free Credit Digital Ocean as our gift in your account. With $10 free credit, you can use for around 2 months.
Click to GET FREE $10 Digital Ocean credits
Don’t waste your time on those useless codes. There is NO $20 or $15 code available at the moment.
How am I build perfect VPS with low RAM/CPU for Hight-Traffic WordPress websites
It supports highlighting with or without line numbers and maintains formatting while copying snippets of code from the browser.
It avoids conflicts with other 3rd party plugins by running an early pre-filter and a late post-filter that substitutes and pulls the code snippets out first and then pushes them back in with highlighting at the end. The result is source code formatted and highlighted the way you intended.
Advantage
- Lightweight 3rd party scripts and styles.
- Most supported Languages with GeSHi syntaxhiglighter
- Custom Styling Code Color Schemes.
- Supports Hook to customize GeSHi initialization settings.
Advantage
- Long time updates
- Lack of display inline code in paragraph.
2. Code Prettify

In my opinion, this plugin is promising. is a new plugin with just 31 line of code that enqueues the Google Code Prettify library (one minified javascript file) which then parses all <pre> tags on the page, detects the correct language and lazy-loads the necessary syntax module, and applies the highlighting. I’m switchingI’ve switched to it soon, very lightweight and no shortcode, no custom CSS classes — just magic.
3. Crayon Syntax Highlighter

A Syntax Highlighter built in PHP and jQuery that supports customizable languages and themes. It can highlight from a URL, a local file or WordPress post text. Crayon makes it easy to manage Language files and define custom language elements with regular expressions. It also supports some neat features like:
- Integrated Theme Editor!
- Tag Editor in both Visual & HTML editors
- Toggled plain code
- Toggled line numbers
- Copy/paste code
- Open code in a new window (pop-up)
- Line wrapping
- Code expanding
- Minimizing
- bbPress 2 support
- Converting legacy code in blog posts/comments to <pre>
- Remote request caching
- Mixed Language Highlighting in a single Crayon
- Mini Tags like [php][/php]
- Inline Tags floating in sentences
- Crayons in comments
- `Backquotes` become <code>
- <pre> tag support, option to use
setting-valuein the class attribute - Valid HTML 5 markup
- Visual & HTML editor compatible
- Mobile/touchscreen device detection
- Mouse event interaction (showing plain code on double click, toolbar on mouse over)
- Tab sizes
- Code title
- Toggled toolbar
- Retina buttons
- Striped lines
- Line marking (for important lines)
- Line ranges (showing only parts of the code)
- Starting line number (default is 1)
- Local directory to search for local files
- File extension detection
- Live Preview in settings
- Dimensions, margins, alignment, font-size, line-height, float
- Extensive error logging
A powerful WordPress plugin to display your code snippets, it’s suitable for beginner to advanced user.
4. Advanced Code Editor

Enables syntax highlighting in the integrated themes and plugins source code editors. Supports PHP, HTML, CSS and JS.
Effectively edit your themes or plugins when you only have access to a browser, by enabling syntax highlighting in WordPress integrated source code editors. Supports PHP, HTML, CSS and JavaScript
Features
- Mixed language Syntax highlighting (PHP,HTML,JavaScript and CSS)
- Smart Search (string or regex).
- Search and Replace.
- Full Screen editor.
- 11 editor themes.
- Multiple Undo & Redo (editor remembers all edits).
- AutoComplete with over 3500 WordPress Functions.
- Tested and Works with IE8,9,10 FF3.6 and up, chrome 8 and up.
- Ajax save file. (NEW)
- Ajax Create new file. (NEW)
- Ajax Delete file. (NEW)
- Ajax Create new directory. (NEW)
- Jump To Line with hot key Crtl + G. (NEW)
- File Tree View (NEW)
- Download theme button.(NEW)
- Download Plugin button.(NEW)
- Download file button.(NEW)
- Editor CodeFolding.(NEW)
- Toggle file tree on/off.(NEW)
- Download file button.(NEW)
- Comment code out/in.(NEW)
- Auto format and indenting code.(NEW)
- Built-in version control.(NEW)
5. SyntaxHighlighter Evolved

SyntaxHighlighter Evolved allows you to easily post syntax-highlighted code to your site without losing it’s formatting or making any manual changes. It uses the SyntaxHighlighter JavaScript package by Alex Gorbatchev.
You’ve read a listed of 5 BEST WordPress plugins to beatify your codes that I have personally tried. On next part of article, I will refer you to a list of code snippets ember online services.
Embedding code snippets in your post with Code Snippets Repository
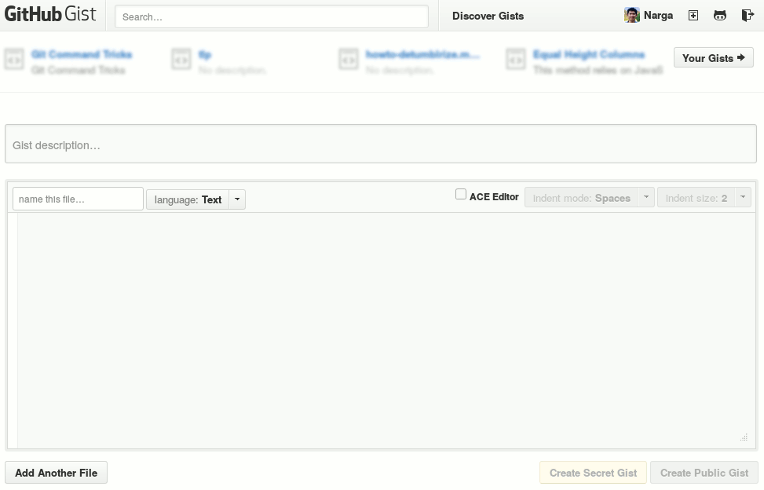
1. GitHub Gist
Gist is a simple way to share snippets and pastes with others. All gists are Git repositories, so they are automatically versioned, forkable and usable from Git.

Gists don’t count against the number of private repositories for an account. There’s no limit on the number of gists that can be created by a user, including users with free accounts.
Gist is very simple, just copy/past, save then embedding in your article.
2. Snipplr
Snipplr opened its doors on June 27, 2006. There are currently 91672 registered users and 55037 snippets. Like Gist GitHub, user can create a code snippet then embedding it to your blog. With Snipplr you can keep all of your frequently used code snippets in one place that’s accessible from any computer. You can share your code with other visitors and use what they post, too.
3. PasteBin
Pastebin.com is a website where you can store text for a certain period of time. The website is mainly used by programmers to store pieces of sources code or configuration information, but anyone is more than welcome to paste any type of text. One of the most popular tools of this kind, Pastebin supports a huge list of languages.
4. CodePen
CodePen is an HTML, CSS, and JavaScript code editor in your browser with instant previews of the code you see and write.

Need to build a reduced test case to demonstrate and figure out a bug? CodePen is great for that. Want to show off your latest creation and get feedback from your peers? CodePen is great for that. Want to find example of a particular design pattern for you project? CodePen is great for that.
I’ve fell in love with CodePen after the first used. It’s best choice for presenting your works, tutorials …
Choose the best solution to embedding code snippets in WordPress
A plethora of plugins is present out there, but finding the best ones is tough. There are a lot of utilities here to choose from and I would love to hear your feedback on those that you’ve tried.
Hello Nguyen,
You convinced me on option no. 2: Code Prettify ;-) However I’m not able to make it work.
I downloaded the zip file from GitHub, uploaded onto my WP, but how do I make the skin Desert to work on my installation? Could you explain exact steps please (where and what do I upload files)?
Thanks a million!
I haven’t try to change the code style but you can try https://code.google.com/p/google-code-prettify/wiki/GettingStarted
I always prefer GitHub to share code snippets on my site. Why creating load on our sites and server with plugins? According to me GitHub and placing them in
tags is best wayThanks for letting me know some cool plugins for the same
Hello! Thanks for your article. I am the author of WP-GeSHi-Highlight (https://wordpress.org/plugins/wp-geshi-highlight), which I have created five years ago (and maintained since then), as an drop-in replacement for WP-Syntax. At that time, WP-Syntax was not well-maintained and produced invalid HTML code, and also wasted bandwidth. So WP-GeSHi-Highlight cam with an improved architecture (with less and valid HTML code), and with a default style sheet that hat a better out-of-the-box compatibiltiy with many themes.
WP-Syntax switched owners in between, but seems to be not maintained anymore, again (it hasn’t retrieved an update in years).
I never really put any effort into making WP-GeSHi-Highlight more publicly known in all these years. Now I realize that WP-Syntax is still so popular and is still recommended despite of its obvious weaknesses. So, I have the feeling that I should make more people aware of the existence of WP-GeSHi-Highlight. Have a look at it, if you don’t mind. Thanks!
PS: I believe in an article like this you should note that the class of “back-end only” highlighters (as WP-Syntax and WP-GeSHi-Highlight are) has a crucial architectural advantage over JavaScript-based ones: they save bandwidth and battery, since these highlighters do not require transportation of JavaScript resources to the client, and they also do not require execution of client-side code. Most CSS code for highlighting can be transferred inline, so WP-GeSHi-Highlight for example requires zero or one additional HTTP request, while a more full-features client-side highlighter easily triggers 10 or more HTTP requests on its own!
At this current time, there a lot of services to include the code highlighter in an article. Such as Gist Github, Pastie… some advanced services allow you render the result of your code and implement in the content. We can found the pros & cons of 3rd services or hosted plugins but I still want using plugins instead code hightlighter from the storage.
Thanks for your information, it looks great, the syntax is compatible with WP-Syntax, so I will replace WP-Syntax with yours soon. After the testing process finished, may it will replace WP-Syntax or I write a new post about the syntax highlighter.
Trong những plugin kia theo anh cái nào tốt nhất ạ?
Còn tùy mục đích em à, mỗi một cái có điểm mạnh riêng mà theo nhu cầu mình dùng thôi chứ không có cái nào tốt nhất đâu.
I have developed a syntax highlighter that has been getting nothing but positive reviews on wordpress.org, and users just love it. Unfortunately, it’s not getting the popularity that it deserves… It’s called “Mivhak Syntax Highlighter” and it’s hosted on: https://wordpress.org/plugins/mivhak/