WordPress 3.6+ uses the jQuery Migrate script (jquery-migrate.min.js or jquery-migrate.js) to ensure backward compatibility for any plugins or themes you might be using which use functionality for versions of jQuery older than 1.9. Most up-to-date frontend code and plugins don’t require jQuery Migrate module. In most cases, this simply adds unnecessary load to your site, lower your website speed and wast the server power. So in this tutorial, I am going to explain how to remove jQuery-Migrate from WordPress.
wordpress tips and tricks
Tips to make your Stand-Out WordPress Website
From the last few years, most of the website owners are using the advanced features to make their site visually engaging and inviting. If you are also looking for an excellent option to enhance the design of your site, then you should create and develop your website on WordPress.
WordPress is an excellent Content Management System and blogging platform that comes with thousands of astonishing themes and plugins that allows a user to craft a fully-featured websites for their businesses.
If you are a newbie WordPress user, then you can allow the theme to enhance the look and feel of your website’s design. With the help of WP themes, you can create an eye-arresting, engaging and professional looking design that can help you get more visitors with ease. In fact, you should give more importance to your site’s design than your content.
8 Silly Mistakes a WordPress Developer Always Makes and Regrets Later
WordPress is the most widely used CMS all across the Globe. It has always been the industry leader, topping the popularity charts ever since its introduction. In fact it is surprising that the WordPress is so far ahead in popularity that the next most popular CMS on the list comes nowhere even close to it with its market share. WordPress stands at an impressive 60% and Joomla at a mere 9% of CMS market share as per 2014 figures.
What attracts users towards WordPress is that it is easy to use and even beginners are able to use it without much training. WordPress has been around since 2003 and it is not difficult to find online tutorials which help users to use it and create their websites. Over 60 million websites today depend on WordPress for publishing and managing their content, which highlights the fact that WordPress is not only used by novice bloggers but by professional web developers as well.
Digging Up Flat UI Design And Its Key Principles
The inception of flat design has created a great buzz among the entire design community. It possesses a great place in the digital world as it has revolutionized both web and mobile designs with an optimal approach.
There are numerous factors that have contributed to the need of a minimalist design. To better understand its massive popularity across the globe and its usage, let’s ponder into its history.
A flat design is completely opposite to the skeuomorphic design approach. It simply corresponds exactly to its name “FLAT” and thus, doesn’t possess any 3D component. This means flat design doesn’t embrace any visual depth in the UI elements.
WordPress Plugins to Scan for Hidden Malwares & Malicious Code
WordPress websites are a common target for hackers, spammers, and other malicious parties because it’s most popular CMS software that used by people either for simple blogging or other purposes. There are too many methods to infect your website with malware but the most common way is tweak or add the malicious codes into the themes, plugins for their own gain. Some of the common reasons are to get a backlink from your blog, to add adverts, redirect your website to spam links or worst of all to create a backdoor access to your website.
In this article, we would like to show you services and plugin solutions that will help you detect malicious code on your WordPress website. There are both free and paid tools available to scan your WordPress site for potentially malicious or unwanted code
WordPress Automatic Update – How do I config & control it?
WordPress Automatic Update has been introduced from WordPress 3.7+ This release is mainly focused on improving security and stability of WordPress. Most sites are now able to automatically apply these updates in the background. By default, your WordPress site will update itself when a new minor or security update is released. Fortunately, you’ll still need to click Update Now for major feature releases to avoid incompatible with your themes and plugins.
The WordPress Automatic Update activated and running in background, no configuration options are exposed in the UI. To change the behavior, you’ll need to modify your wp-config.php file, or using filters allows for fine-tuned control of automatic updates. The best place to put these filters is in a must-use plugin.
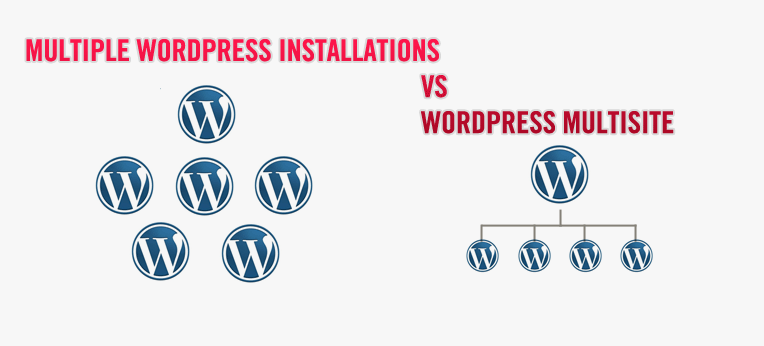
WordPress Multisite vs Multiple WordPress Installations
You’ve probably heard about the powerful WordPress Multisite — the WordPress configuration that lets a user launch several sites off their main site. And I’ve been reading a lot of questions here regarding about multiple blogs/sites in one WordPress installation.
If you’re new to WordPress or feel confusing about Pros & Cons of WordPress Multisite versus Multiple WordPress Instalation. Read on, I will explain about the problems / benefits of a single multisite install, versus several separate installs.
Then I will you help me take the right way out.
Stop & Fix WordPress Ask for FTP Credentials Upgrade and Install New themes, plugins
Have you ever got the message Connection Information and a form is prompting you to enter FTP information when doing updates, delete, install new themes or plugins?
I saw that message after move all my hosting files from default location to other place that allows my website running on VPS with lower permission to increase the security.
This problem is very easy to fix and stop WordPress Ask for FTP Credentials again but you will frustrating sometimes of trying to get it done if you don’t know the causing of this problem.
How to Lose Weight and Reduce the Size of WordPress Installation
In Cloud Hosting Generation, you don’t care about the web hosting storage like some years back. But it’s note mean you don’t really care about WordPress size that included total files size and database size. Too large WordPress total file size is most backup and restore known issues. Trust me, it’s hard to store and manage large amounts of data. In some previous posts, I’ve mentioned about the ways to backup, clean and optimize WordPress database then in this post, we will talking about How to Lose Weight and Reduce the Size of WordPress by reduce images file size, remove bloat files, delete unused plugins or themes…
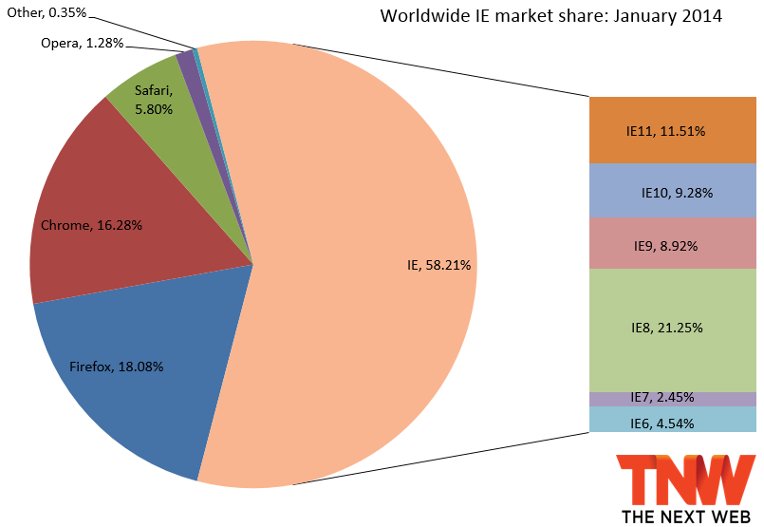
How to help IE 8, 7, 6 more compatible with HTML5, CSS3 & MediaQueries
The following will allow your sites to quickly and almost magically work better in Internet Explore 8, 7, 6! And there we go. Somewhat better browser support and less headache if you want to attempt to support old version of Internet Explorer.
Crucial Things To Consider Before Changing WordPress Theme
Changing your WordPress theme can be a scary prospect if you’ve already invested a lot of time and effort building your site. There is much more involved when you are changing themes on a live website because all of theme settings are independent from your WordPress theme.
It is very easy and simple to change themes in WordPress with just a few clicks, but you need to have a checklist of items to take care of before you change the theme. So here’s a guide to what will and won’t change about your site when you switch themes.