With CSS, we can completely transform the look of a website without changing its source code and markup. The key of that process is CSS selectors. But despite this, CSS selectors are one of the more neglected parts of the specification and CSS selectors are still not used to their full potential. You may sometimes spend too much time trying to solve a problem that you could more easily solve by using CSS selectors.
Today, I’m listing the list of CSS Selectors you Must Memorize if your want to keep your code (include HTML markup) and your style sheets flexible.
Note: I am not going to explain the basics of how CSS selectors in general work here.
CSS
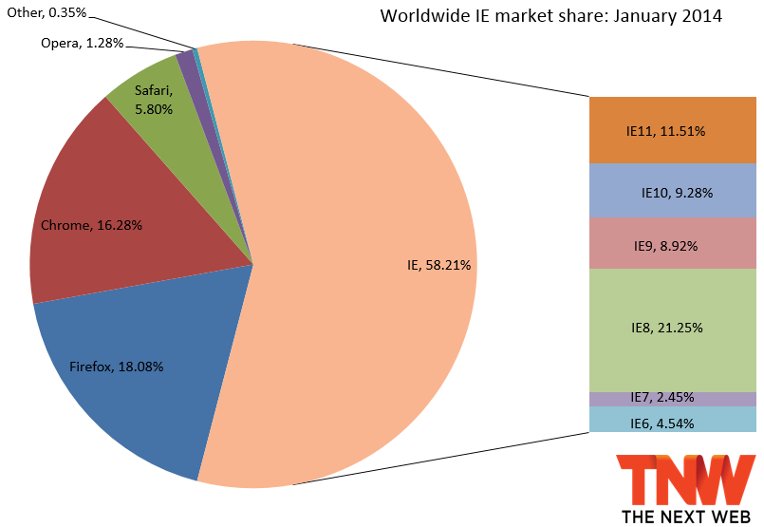
How to help IE 8, 7, 6 more compatible with HTML5, CSS3 & MediaQueries
The following will allow your sites to quickly and almost magically work better in Internet Explore 8, 7, 6! And there we go. Somewhat better browser support and less headache if you want to attempt to support old version of Internet Explorer.
Understanding Font sizing in CSS: em – px – pt – percent – rem
In CSS3, you’re found sixteen (Yes, sixteen!) different units by which you can measure the size of text with font-size attribute. Some have their history in typography, such as point (pt) and pica (pc), others are known from everyday use, such as centimeter (cm) and inch (in). Some units are very popular but there are rare units or don’t use in website development. In this topic, I’m telling you about the summary of these attributes which is best suited for your website.
Make your own WordPress Drop-Down menu with CSS and jQuery
A drop down menu is often your best means of keeping the navigation simple and uncluttered, that can offer your theme and users 2 new things. One, add a nice new type of effect to enhance your theme. Two, allow the users to find things more easily. There are a few plugins that you can use to make this, but in this post, I’ll show you how to make your own WordPress Drop-Down menu with CSS and jQuery and WordPress’s standard wp_list_pages, wp_nav_menu, wp_list_categories

The aim of this short tutorial is help you build a simple multi-level drop-down menu in your WordPress theme using jQuery’s JavaScript library to make sure cross-browser compatibility.
To get started with this tutorial, you’ll need to have a WordPress website up and running and a willingness to alter your theme files. Once that’s squared away you’re ready to rock!
CSS Sprites – Techniques, Tutorials And Tools | The Good and The Bad
Sprites were originally invented as a method of quickly compositing several images together in two-dimensional video games using special hardware. As computer performance improved, this optimization became unnecessary and the term evolved to refer specifically to the two-dimensional images themselves that were integrated into a scene.

Sprites were displayed over a static or dynamic background image, and the positioning of the sprite was controlled simply by the hardware controllers.
Apply Video games images render techniques above to Web development then we have CSS Sprites. In fact, CSS Sprites are not new, in some situation they can bring significant advantages and improvements – particularly if you want to reduce your server load.
CSS sprites is the technique of combing images to lessen the number of calls that need to be made to the server. Then you just shift the position of the background image to view the correct part of the image. May sound complicated, but it just takes a little math.
Beautiful and Simple CSS Button Styling
You feel the buttons are not beautiful in form and display on different browsers. CSS buttons are much more efficient than image-based buttons because they’re entirely text-based. If you are looking for a simple and effective way of creating dynamic CSS buttons with cross browser compatibility, these tutorials are for you.
Below, you will find the CSS Tutorials and Techniques to make CSS Button Styling
Are you want to create CSS Bar Graphs and Star Rater?
To describe a process operation, or indicated the level achieved, is a very interesting. It used in the video, animated images to the viewer can monitor and evaluation; for Web content I can use CSS to create them.
Powerful and Userful CSS Tools to saving your time – Part III
Last week, I’ve lost all content in this topic since I’ve upgraded wordpress to newest version: v2.8.3. The problem happened since wordpress v2.8, ’cause the error to save the content in the visual mode then it disappear after done. Therefore the publication of this article were prolonged than scheduled.
Most would probably agree that CSS is one of the most important parts of modern standards based web design. CSS is really simple and extremely powerful if you know how to master it… if your new to CSS getting started can be quite hard. I hope this article will help you all to get more out of CSS in your web projects.
Powerful and Userful CSS Tools to saving your time – Part II
CSS is the thing that makes websites beautiful, without CSS everything would look sad and unattractive. This is why I have collected Powerful and Userful CSS Tools to reduce your work time.
As you knew in the earlier topic, that problem occur when I make too many items list. Now you will be read the part 2 of full article about CSS Tools.
Powerful and Useful CSS Tools to saving your time
The process of interface design is always working with CSS, HTML, Images. CSS is the most important part in modern standard based web design. If you are a professional designer or a blogger, who wants to tweak a weblog template to your needs then CSS is the first thing you want to modify.
As a web designer/developer you must continue to find ways to reduce the time it takes to design/develop websites. This is very important to improve your productivity and to maximize your profits.
Use CSS tools to generator CSS code as you like is the simplest way to achieve the purposes.
We search and collection of useful CSS tools for your job, although it is not necessarily best for everyone but it is always useful.