You feel the buttons are not beautiful in form and display on different browsers. CSS buttons are much more efficient than image-based buttons because they’re entirely text-based. If you are looking for a simple and effective way of creating dynamic CSS buttons with cross browser compatibility, these tutorials are for you.
Below, you will find the CSS Tutorials and Techniques to make CSS Button Styling
1. Particletree CSS Button Style

Simple, but effective. Now, what I love about this way of handling buttons is that I can use the 1000 icon arsenal from FAMFAMFAM or Farm-Fresh to illustrate a ridiculous number of ideas and actions without having to generate something from Photoshop every single time I need something new. All Particletree CSS Button Style should look same everywhere and cross browser.
2. Scalable CSS Buttons Using PNG and Background Colors

In that article he will use PNG images for adding shades and corners to the buttons. PNG’s are great because you have 256 levels of alpha transparency compared to only 1 using GIF.
3. Woork CSS buttons with icon set

Do you like simple and clean design? Take a look at this collection of buttons for your website. This tutorial illustrates how to design nice clean buttons using some lines of HTML, CSS code and proxal icon set.
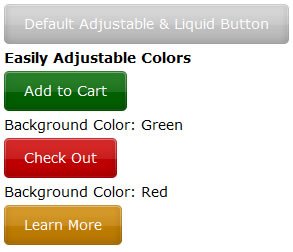
4. Liquid & Color Adjustable CSS Buttons
When working on a large site with multiple buttons, it í quite tedious to make all the buttons in Photoshop. Making future adjustments on the verbiage and colors can be also be time-consuming.

By having dynamic buttons, this scenario is much easier to handle, and by having liquid and color adjustable buttons with CSS, we are able to change the verbiage and colors in a flash.
5. Styling the Button Element with CSS Sliding Doors

A great and thoroughly in-depth tutorial, that covers everything from the buttons html and css all the way to using the sliding door technique and cross browser compatibility.
6. Bold CSS Buttons

These big, bold CSS buttons is constructed using a rounded edge button image sliced into two pieces, then put back together using CSS. The button text style reacts on the “hover” state.
7. Pure CSS Buttons

This is simple and effective way to have buttons that scale (width-wise) without any weird browser-specific CSS (apart from IE6/7) or JavaScript implementations. Just using pure CSS goodness.
And since we should care about the user, the buttons also offer feedback – hence different images for :hover,:active CSS events.
8. Roll Over Button

In this XHTML CSS tutorial you’ll learn how to create a button for a web page using Photoshop, XHTML and CSS. More specifically, you’ll learn how to create a button whose hover state image is preloaded. The advantage to this technique is that upon hovering over your button, the user won’t have to wait for its hover state image to appear; there’ll be no ‘graphic-less’ moment while the image loads, all without a single line of JavaScript.
I found a good explanation and downloadable example of how to make a liquid anchor button at http://www.combsconsulting.com/liquid-anchor-button/index.html.
This is a nice collection of css styling. Why not do an update because many new tutorials have been published in the last 2 years?
Here is another tutorial about creating a CSS3 Button: http://www.freewebelements.com/css3-web-button-tutorial/
There is a free design tutorial on how to create pure css buttons (without any images) here: http://pythoughts.com/pure-css-buttons
Fantastic Buttons, i will use it for my own project. http://www.it-universe.net
Good work.
tanks alot