WYSIWYG is an acronym for What You See Is What You Get. The term is used in computing to describe a system in which content displayed during editing appears very similar to the final output, which might be a printed document, web page, slide presentation or even the lighting for a theatrical event.

WYSIWYG implies a user interface that allows the user to view something very similar to the end result while the document is being created. In general WYSIWYG implies the ability to directly manipulate the layout of a document without having to type or remember names of layout commands. The actual meaning depends on the user’s perspective, e.g
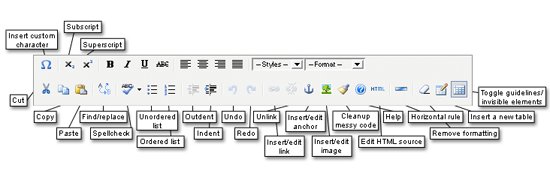
Most of the available Content Management System and other publishing platform in the web are using WYSIWYG editor for easy page editing. So I will rounding up to you the most promising Javascript WYSIWYG editor in the web.