Make your own WordPress Drop-Down menu with CSS and jQuery
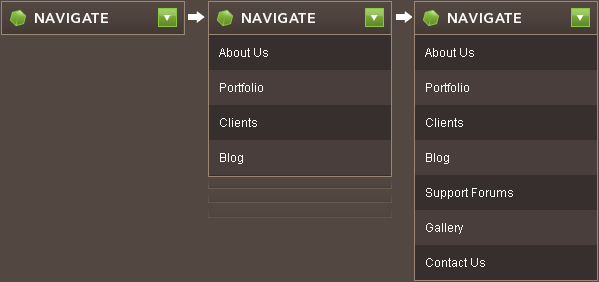
A drop down menu is often your best means of keeping the navigation simple and uncluttered, that can offer your theme and users 2 new things. One, add a nice new type of effect to enhance your theme. Two, allow the users to find things more easily. There are a few plugins that you can use to achieve this, but in this post, I’ll show you how to make your own Wordpress Drop-Down menu with CSS and jQuery and WordPress’s standard source code