Be it for website development or mobile app development, jQuery has become one of the most popular JavaScript libraries in use today. A major reason for using jQuery is its capability to simplify HTML implications and build an agnostic interface that works consistently across multiple browsers, without any irregularities.
When jQuery burst onto the scene a decade ago, it helped to tackle the problem of bad native APIs or ones that did not support several features. The scenario has changed drastically and many of these API- and browser-related issues are no longer of much concern. However, with time, jQuery has evolved significantly and now adds more value in the process of creating a seamless UX for apps or websites.
And, a good UX is a must to ensure more conversions and retention among mobile app or site users. This is where jQuery plugins play a major role. Not only do all the top jQuery plugins support most browsers, they are also pretty well-documented.
In this article, we discuss the 15 best free jQuery plugins and how they enhance a developer’s productivity as well as the effectiveness of the app or website.
This is a great jQuery plugin that assists in the insertion of a split screen or multi-directional scroll on websites. This mobile-friendly plugin is fully compatible with Chrome, Edge, Firefox, and any other latest browsers that you can think of. At the same time, it offers good functionality for many of the old legacy browsers.

Developers can easily create multi-scrolling websites equipped with two vertical layouts or panels (split pages with vertical scrolling panels), using the multiScroll.js plugin for free. MIT license is the relevant one for multiscroll.js.
A live demo of multiscroll.js can be seen here.
This is another free responsive plugin that helps developers create beautiful fullscreen scrolling websites. It is ideal for one-page websites which contain an interface that serves as a scrolling pile of sections.

pagePiling.js offers developers the ability to customize the scroll speed, direction of navigation, animation, and more. The pagePiling.js plugin falls under MIT license. Developers can get a glimpse of how pagePiling.js plugin works for original scrolling sites by looking at this demo.
This carousel jQuery plugin contains extremely detailed documentation which can be accessed here. Using Flickity, developers can create open source apps with ease under a license compatible with GNU GPLv3. However, they may need to purchase a Flickity commercial license to keep the source code proprietary.

Developers can also embed features, such as free flicking and scrolling of content, with this plugin. Few Flickity demos can be viewed here.
This JavaScript gallery extends support for image zooming via the native browser as well as from the app on which it is installed. It serves as a rare gallery plugin that is browser navigation-friendly and offers a keyboard control feature.
With its ability to zoom the images and showcase them at their highest size, PhotoSwipe manages to preserve detail in responsive images. You get an extremely immersive experience with its HTML5 fullscreen image viewing mode.

This plugin also consists of some high-utility features, including vertical swipe to close the gallery, horizontal swipe to switch, spread to zoom or pinch to close.
The script for PhotoSwipe plugin is licensed under MIT, with the exception of creating a public WordPress plugin only by taking prior permission from the PhotoSwipe developer / owner. Developers can get hold of few demos for this plugin here.

Freewall is a responsive cross-browser jQuery plugin (released under MIT license) that enables developers to create different types of grid layouts for tablets, mobile phones, desktop PCs, and so on. These layouts can be in the form of nested grid layouts, image layouts, flexible layouts, pinterest like layouts, metro style layouts, and so on, coupled with effective CSS3 animation effects as well as callback events.
The Freewall plugin is also compatible with most browsers which adds to its universal appeal.
It has become critical for developers to provide a simple, yet pleasing UX for their websites and apps. This is where an easy-to-use jQuery plugin like Animsition proves extremely helpful, especially with CSS animated page transitions. With Animsition, developers can create beautiful and seamless CSS animations to enhance the transitions between pages.

This Animsition plugin (released under MIT license) is ideal for someone on the lookout for such page transitions, along with different effects, such as the rotate series, standard fade series, fade-up series, and zoom series. You can check out the Animsition demo here.
This jQuery plugin helps developers provide a visually pleasing experience to the app or site users by using CSS3 animations to implement Material Design inspired ripple click or tap effects. Developers can even apply the ripple effect on Document Object Model (DOM) elements, including buttons, images, icons or DIVs.

Rippleria also ensures easy implementation and is extremely customizable and lightweight. You can view the Rippleria demo here.
This is considered one of the simplest jQuery sliders that developers can use because Unslider (licensed under WTFPL) helps them set up a simple slider within a few seconds. Also, it does not require the developers to do much; they just need jQuery, a valid markup and some CSS.

Unslider may be small, but it offers plenty of flexibility and freedom to developers to modify anything through callback events, methods, options or settings. This jQuery plugin is licensed under WTFPL, which is a permissive license for software and other scientific or artistic works.
Web-ticker is preferred by developers for displaying plenty of information or items on a screen. It enables indefinite scrolling of several items across the screen and ensures smooth and continuous transitions. In fact, developers can use the Web-ticker API to exercise control over the content and scrolling through programs.
The content can be varied in nature, for example image lists, text or custom styled items. This ensures Web-ticker is highly effective in scenarios where you need to share or display news, announcements, sales, and more.
This jQuery plugin (released under MIT license) provides some add-on functionality which enriches the UX, while they type in an email address field. It does so by suggesting and autocompleting the domain in email fields. What does that mean? Check out a live demo here.

Consider the following example. A user is trying to type his Gmail ID. When he types “xyz@gm”, the plugin ensures that the email input field prompts something like “[email protected]” based on the result from a list of predefined email domains. The user can simply press the right arrow key or tab key or click (or tap in case of a mobile user) on the prompt (suggestion) to automatically fill the email domain.

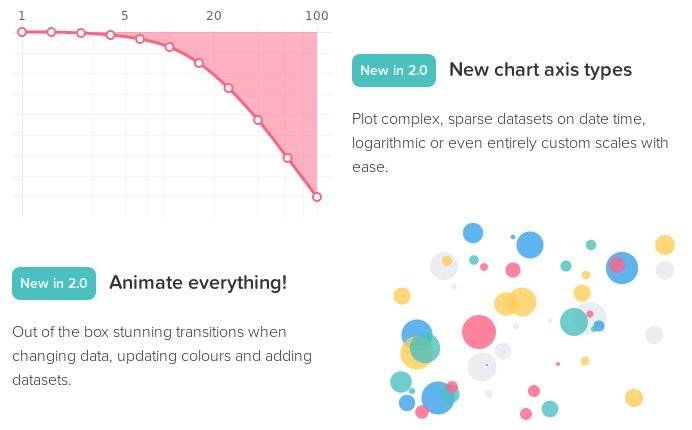
Chart.js is ideal for developers who intend to display statistics through HTML5 charts by using the <canvas> tag. The charts, which can easily be scaled, enable users to understand the data more effectively. The charts are also responsive and are made interesting with the implementation of transition animations, while changing the data.
This plugin is available under the MIT license.
This plugin serves as a jQuery UI timepicker to manage time input fields in a standard form. Timedropper stands out from other similar plugins as it is quite intuitive and sleek and executes the task easily. It also offers a highly interactive timepicker, with plenty of scope for customization.
The Timedropper jQuery plugin is equipped with different feature options, such as format, meridians, mousewheel, setCurrentTime, autoswitch, and init_animation. It also consists of four style options in the form of borderColor, background-color, primaryColor, and textColor.
Some common usage examples of Timedropper can be viewed here.

This jQuery plugin helps developers add different off-canvas elements, for example sidebars and menus, to their web apps or websites. It consists of a full API, events and callbacks, thereby ensuring full control. The Slidebars plugin also provides a variety of animation styles, such as push, overlay, reveal, and shift.
Demo for Slidebars plugin is available at this URL.
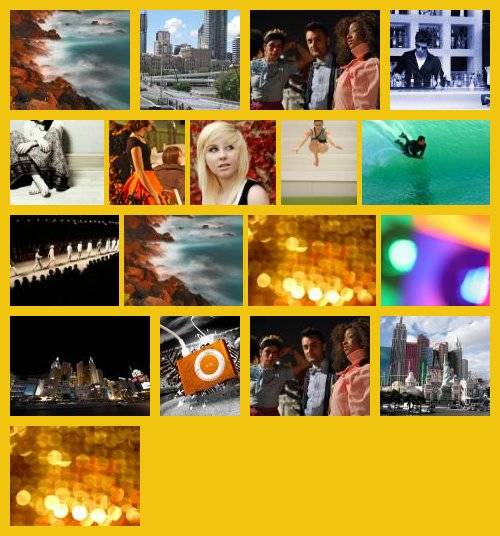
This responsive and multiple browser compatible plugin helps developers or designers place items in straight rows. You would have noticed how Google search displays items in its “Images’” section in the same pattern adopted by rowGrid.js. A similar grid pattern is followed by image websites like Shutterstock, Flickr, and so on.

This plugin is ideal for developers who wish to display images (or other items) on a site or app in a non-disruptive manner, with the ability to scroll infinitely. This is because the small and lightweight jQuery plugin justifies items in straight rows by adjusting the margins between items and scaling them down to make them fit in the parent element. The plugin works best when you use items that are all of the same height (but the width can be variable).
Demo for rowGrid.js can be seen here.
Vide.js is an easy-to-use jQuery plugin for video backgrounds. It empowers developers to create a stunning visual experience for users of a website or app. The plugin is also compatible with most recent browsers and resizes itself if the window resizes. jQuery developers can even enable or disable the auto-resizing feature programmatically.
These top 15 free jQuery plugins will help developers create a better UI or UX, improve the navigation of their apps or websites, and literally make things easier. And, with an enhanced UI or UX, developers are likely to witness more conversions on their websites and apps. Developers can check out documentation and installation details for Vide.js plugin here.
Have you or anyone you know used any of these jQuery plugins? Feel free to share your queries or feedback in the comments section below.