The process of interface design is always working with CSS, HTML, Images. CSS is the most important part in modern standard based web design. If you are a professional designer or a blogger, who wants to tweak a weblog template to your needs then CSS is the first thing you want to modify.
As a web designer/developer you must continue to find ways to reduce the time it takes to design/develop websites. This is very important to improve your productivity and to maximize your profits.
Use CSS tools to generator CSS code as you like is the simplest way to achieve the purposes.
We search and collection of useful CSS tools for your job, although it is not necessarily best for everyone but it is always useful.
Font and Typography
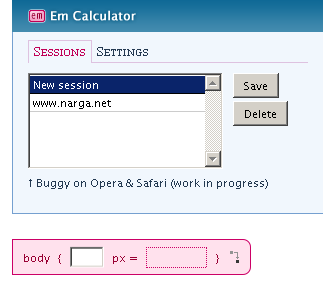
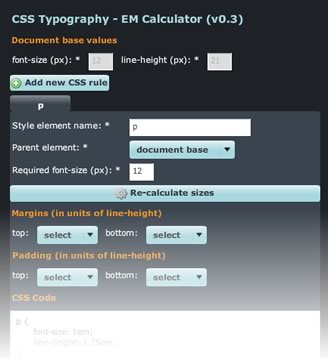
- Em Calculator – Em Calculator is a small JavaScript tool which helps making scalable and accessible CSS design. It converts size in pixels to relative em units, which are based on a text size.

- text sizing – up the garden path – I’ve also discovered a useful glitch by setting the base font size set to 100% when using sub 1 ems. This keeps IE PC from going microscopic. I have no idea why. It effects a few other browsers too, so in many of the examples I’ve added this ruleset to learn more about the quirk.
- CSS Font and Text Style Wizard – This wizard is good to experiment with font and text styles and generate sample CSS style source code.
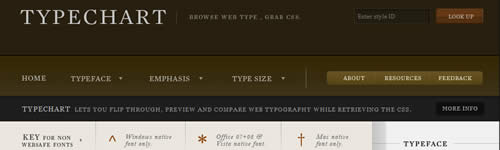
- Typechart – Typechart lets you flip through, preview and compare web typography while retrieving the CSS.

Typechart - Hyphenator – Hyphenator.js brings client-side hyphenation of HTML documents to every browser by inserting soft hyphens using hyphenation patterns and Frank M. Liang’s hyphenation algorithm commonly known from LaTeX and OpenOffice. The goal is to provide hyphenation in all browsers that support JavaScript and the soft hyphen for at least English, German and French. Here is the server-side script that does the hyphenation.
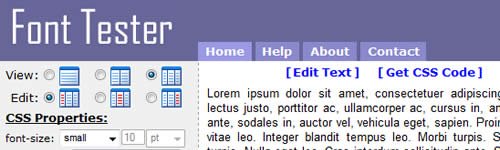
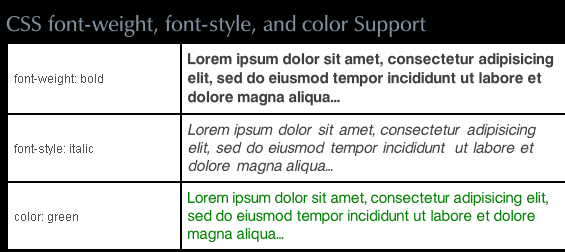
- Font Tester – Font Tester is a free online font comparison tool. It allows you to easily preview and compare different fonts side by side with various CSS font styles applied to them. It is very useful for web developers who are looking for just the right font/style/color to use in their pages.

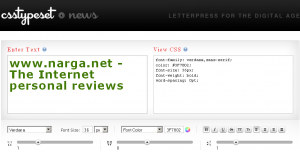
Font Tester - CSS Type Set – CSS Type Set is a hands-on typography tool that allows designers and developers to interactively test and learn how to style their Web content.

CSS Type Set - EM Calculator AIR application – This tool converts pixel values to em values depending on the font size of the text. You can also set margins and paddings automatically, depending on the line height you’ve defined. Very useful.

EM Calculator AIR application - TypeFace – Instead of just creating images or using Flash to show your website’s graphic text in the font you want, you can use typeface.js and write in plain HTML and CSS, just as if your visitors had the font installed locally. With typeface.js you can embed custom fonts in your web pages so you don’t have to render text to images.

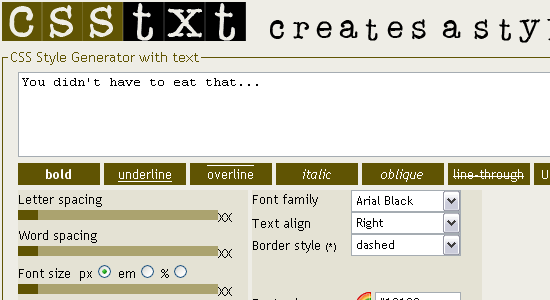
typeface.js - Rendering text with Javascript, -canvas-, and VML - CSSTXT – CSSTXT is an uncomplicated web tool for generating CSS style rules for web typography.

CSSTXT - Better CSS Font Stacks – One aspect of designing for the web that almost immediately offends designers is the lack of fonts that are considered safe to use. While it is true that there are only a handful of web safe fonts, the ones we do have at our disposal can be quite powerful and diversely useful. On top of that, CSS gives us a nice little thing called a font stack.
CSS and Layout Generators
- Scriptomizers – Stylesheet Generator
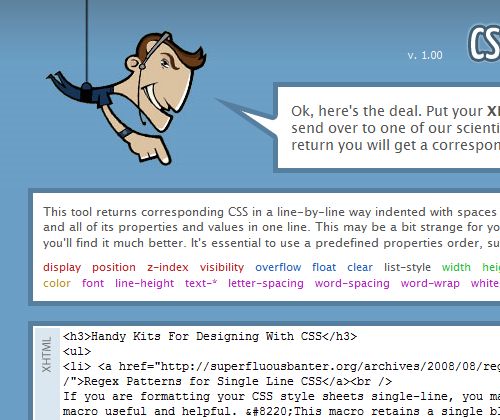
- CSS Frame Generator – This tool returns corresponding CSS in a line-by-line way indented with spaces to reflect XHTML structure – each selector and all of its properties and values in one line. This may be a bit strange for you at the beginning, but if you get used to it you’ll find it much better.

CSS Frame Generator - CSS Sprite Generator – CSS sprites are a way to reduce the number of HTTP requests made for image resources referenced by your site. Images are combined into one larger image at defined X and Y coorindates. Having assigned this generated image to relevant page elements the background-position CSS property can then be used to shift the visible area to the required component image.
I got big problem when I’ve added new item then the post content disappear sorry fo inconvenient
Above is part 1 of full artict. To be continuous…