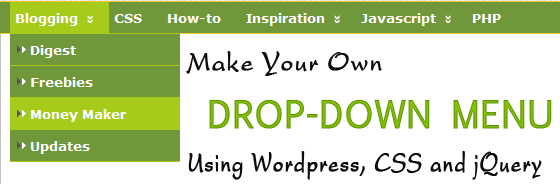
A drop down menu is often your best means of keeping the navigation simple and uncluttered, that can offer your theme and users 2 new things. One, add a nice new type of effect to enhance your theme. Two, allow the users to find things more easily. There are a few plugins that you can use to make this, but in this post, I’ll show you how to make your own WordPress Drop-Down menu with CSS and jQuery and WordPress’s standard wp_list_pages, wp_nav_menu, wp_list_categories

The aim of this short tutorial is help you build a simple multi-level drop-down menu in your WordPress theme using jQuery’s JavaScript library to make sure cross-browser compatibility.
To get started with this tutorial, you’ll need to have a WordPress website up and running and a willingness to alter your theme files. Once that’s squared away you’re ready to rock!